Alexander Braden
What you're viewing is a collection of work I created during my studies at SCAD. During that time I discovered a strong love for the way we physcially interact with technology, and that connection point of the digital and the physical. This led me to explore a wide variety of projects as you will see. View my resume here.

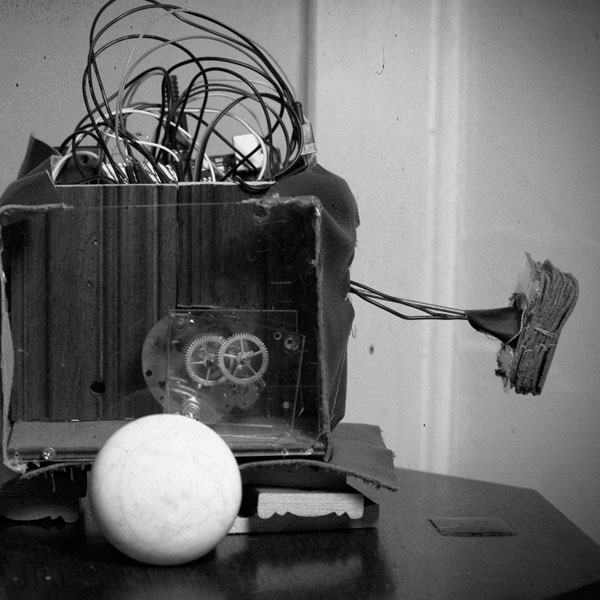
This art installation was designed to represent the filling and outpouring of the users ‘light’ onto their world. The user does not originate with the capability of spreading their light and must first go to the source to be filled. They are then able to pour their ‘light’ and brighten a dark world. The user must continue to return to the source to be filled if they desire to pour more light.
I used generative code and physical computing to create an artistic representation of my life. My source is Jesus Christ and if I do not continually seek after His face and allow Him to speak into my life and fill my heart I am not able to speak into the lives of the people around me. “The good person out of the good treasure of his heart produces good, and the evil person out of his evil treasure produces evil, for out of the abundance of the heart his mouth speaks.” Luke 6:45
I desire this experience to be one of meditation and reflection. I desire the user to question what their source of ‘light’ is, and to become more self-aware of their impact on the world and the people in it.
There are two containers. Container 1, the ‘Source’ has a pulsating LED. Container 2, or the ‘Self’ has no light and needs to be filled by pouring Container 1 into Container 2. The top-down projection is now the users canvas with to spread his/her ‘light’ by pouring Container 2. The Arduino board and code recognizes these actions via tilt switches in both containers and sends the appropriate signals to both the container LED’s, increasing and decreasing of LED brightness to mimic pouring, and to the Processing code. At the same time the infrared camera reads the position using brightness tracking of the infrared LED inside Container 2. Processing then outputs the appropriate visuals in the appropriate location through the projector. There are variables according the amount of ‘light’ that Container 2 received from Container 1 that change the visual output.

In today’s world genuine human to human connection absent of any form of augmentation by machines is becoming increasingly rare. People are living their lives without ever experiencing raw real connections. As a result I fear that we as a society will forget how to interact or connect with each other on a deeper level than being Facebook ‘friends’. The goal of this project was to allow the users to experience what it will be like when machines are augmenting even our physical connections. And to bring to light the lack of genuine connections now without the filter of technology.

AN IPAD APPLICATION DESIGNED TO ASSIST TOURISTS IN THEIR SEARCH FOR CRAFT BEER
BeerHopper provides a valuable look into the personalities of the bars before you decide to visit with a 360 degree video tour of the bar, interviews, as well as a detailed video account of the bars best known craft beers. The user can also delve deeper into the craft beer culture with Beer 101 that outlines the main points of the brewing process, brew lingo, the many types of beer, and the all important pour.
The brews are organized from light to dark allowing for easy selection and viewing according to your personal tastes.
This project was a result of a collaboration with film, motion media, and interactive students. We completed this app from conception to delivery in 7 weeks. I was the project lead in charge of the app design, interface design, and many aspects of the development. I have many ideas to expand this app to different markets and improve the experience. If anyone has any interest in partnering please contact me.

SWARM is a passive interactive advertisement meant to grab the attention of the passer-by and subsequently promoting the subject utilizing social media. It consists of the SCAD logo formed by a swarm of bees (the school's mascot) which can be disturbed by the users in front of the installation. Our code tracks multiple users with the Kinect and creates dynamic content by integrating a live twitter feed.
If anyone posts a tweet about SCAD, the program picks it up from the twitter feed, and displays that tweet on the screen. The user's username turns into a flower, which also reacts to a person's movements, much like the bees. The actual message will display under their username flower, which can be read by all the participants.

Collaborative Learning Center Project. I was the only student from my department chosen to work in collaboration with 14 different majors on a contracted project with Microsoft Studios. We were tasked with innovating on the New Marketplace Experience. We used the double diamond design framework to produced a 130 page design document and a production quality video that expressed our innovative service proposition. I was the art director for the production and very involved in every aspect of the design research, ideation, and modeling. These include user personas, user journey mapping, brainstorming & affinitizing, the business model canvas, scenario building, and experience prototyping.
This project is still under an NDA so I can't disclose anymore specifics or show our video production.

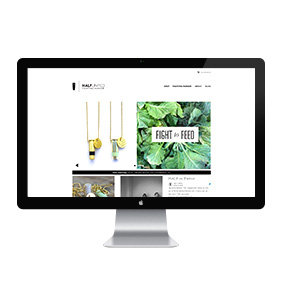
I worked with a very talented graphic designer Breyna Fries to create this e-commerce Wordpress site. HalfUnited is a half for profit accessories company that fights world hunger. This was a very rewarding experience and I was even given the honor of having one of the new bullet necklaces named after me.

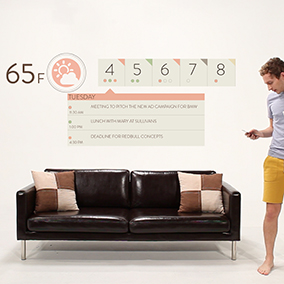
A device meant for the home that utilizes ambient glanceable notifications alerting the user when it is time to leave.
I designed this prototype to solve the issue of loosing track of time when you have somewhere to be. It would be placed in an area where you find yourself often getting caught up in something around the house and by design would catch your attention and alert you it is time to leave. The changes in color and intensity of light, as well as the increasing pulsing speed are implemented, with regard to the human eye, to be read accurately with only a glance.
In further development the device would be synced with maps, to estimate the travel time, and your calendar for appointments. One could also set a timer manually via your smart phone.
This prototype has been left in its very early stages of development and was meant purely as a proof of concept.
ABOUT ME
Since the work you've seen here I've worked at IBM Design buidling enterprise software in the security space. frog Design where I worked in numerous industries and honed my skills as a strategic product designer and led many multimillion dollar enagements. Most of that work is under NDA - if you're interested let's chat
I'm currently on my own working to change the way people shop and furnish their homes.



